-
تحلیل FrameWork
-
1401-03-30
-
279
-
0
Flutter در برابر React Native
ریاکت نیتیو
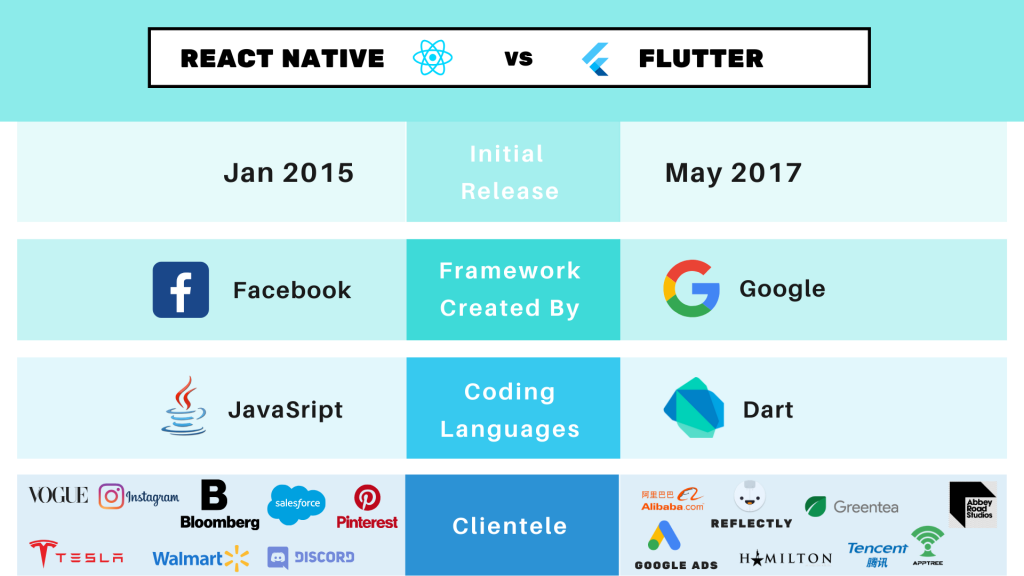
ریاکت نیتیو در سال 2015 از سوی فیسبوک معرفی شد و در ادامه مورد استقبال عده زیادی از توسعهدهندگان قرار گرفت و اینک از سوی جامعهای از توسعهدهندگان مورد استفاده قرار میگیرد. ریاکت نیتیو یک فریمورک اپلیکیشن موبایل اوپنسورس است که از React به همراه ظرفیتهای نیتیو پلتفرم برای توسعه اپلیکیشنهایی برای اندروید، iOS، وب و UWP استفاده میکند.
برخی اپلیکیشنهای بزرگ از جمله Facebook ،Instagram ،Tesla ،Uber Eats ،Discord ،Wix ،Walmart و غیره از ریاکت نیتیو بهره میگیرند.
فلاتر
فلاتر در ماه مه سال 2017 (اردیبهشت 1396) از سوی گوگل معرفی شده است، اما نسخه پایدار آن مربوط به دسامبر 2018 (آذر 1397) است. فلاتر یک کیت توسعه نرمافزار UI متن-باز است که برای توسعه اپلیکیشنهای اندروید، iOS، لینوکس، مک، ویندوز، گوگل فوشیا و وب استفاده میشود.
برخی اپلیکیشنهای مهم از قبیل Google Ads ،Alibaba.com ،Realtor.com و غیره با استفاده از فلاتر توسعه یافتهاند.
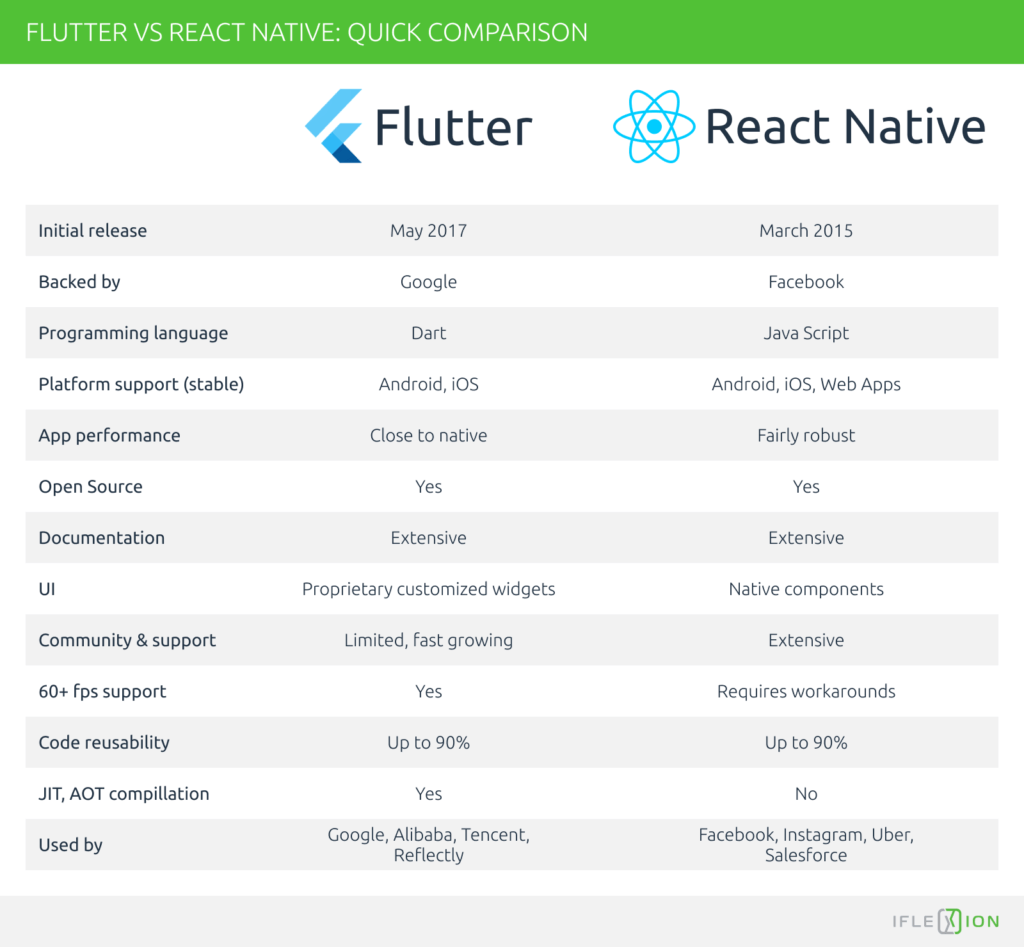
عملکرد
این احتمالاً مهمترین تفاوت بین Flutter و React Native است. در این گروه ، Flutter یک برنده غیرقابل انکار در مسابقه "Flutter vs. React Native" است.هر برنامه تلفن همراه براساس سرعت ارائه عناصر رابط کاربری در صفحه اندازهگیری میشود. هر دوی React Native و Flutter دارای بازده عملکرد عالی هستند. اما به دلیل اینکه React Native برای تفسیر کامپوننتهای بومی و فراخوانی مفسر زبان مانند Objective C یا Java برای ارائه رابط کاربری به سیستمعاملهای مربوطه، به الگوی طراحی Bridge جاوااسکریپت احتیاج دارد. درReact Native ارائه عناصر به UI زمان زیادی میبرد. از آنجا که کارهای اضافی قبل از ارائه باید انجام شود، برنامههای React Native سرعت کمتری دارند. در حالی که Flutter به جای کامپوننتهای بومی که از GPU دستگاه برای رندر UI روی صفحه استفاده میکنند، از ویجتها برای پیاده سازی رابط کاربری استفاده میکند. علاوه بر این، کدهای دارت مستقیما برای پردازش در CPU دستگاه کامپایل میشوند که باعث سریعتر اجرا شدن برنامههای ساخته شده میگردد.
ویجتهای UI
بهترین نکته در مورد دارت این است که مجموعه جامعی از ویجتهای UI دارد که میتوان بیدرنگ مورد استفاده قرار دارد، در حالی که در مورد ریاکت نیتیو این حالت وجود ندارد. برای مشاهده کاتالوگ ویجتهای فلاتر به این صفحه (+) مراجعه کنید.
مجموعه ویجتهای UI در ریاکت نیتیو کوچک هستند و از این رو توسعهدهندگان نرمافزار و برنامهنویسان باید از کتابخانههای شخص ثالث برای ویجتهای UI استفاده کنند و ممکن است گاهی اوقات مجبور باشند ویجتهای سفارشی UI خود را طراحی کنند. مجموعه ویجتهای UI که به همراه ریاکت نیتیو عرضه میشوند را در این صفحه (+) مشاهده میکنید.
برنامه های Flutter همواره سریع عمل می کنند . بدون اینکه هنگام Scroll ، هنگ کنند یا قطع شوند. چرا؟
Flutter از کتابخانه گرافیک Skia استفاده می کند. در این حال ، هر بار که View تغییر می کند ، UI دوباره ترسیم می شود.
بیشتر کارها روی GPU انجام می شود. به همین دلیل است که UI Flutter روان است و 60 فریم در ثانیه (فریم در ثانیه) deliver دارد.
با این حال ، باید در حین توسعه مراقب باشید تا باعث ترسیم مجدد المان های viewای که داده های آنها تغییر نکرده است ، نشوید.






ثبت دیدگاه جدید
0 دیدگاه
نشانی ایمیل شما منتشر نخواهد شد. بخشهای موردنیاز علامتگذاری شدهاند *